Blog in Github Pages & Jekyll
2017-02-21
我的第一个博客就是这样建立起来的。
原创文章,转载请注明:转自Luozm's Blog在我第一次建立博客的时候,网上确实有很多资料,但是大多时间比较早,另外的也不一定适用,所以我决定还是自己写一篇教程。
1. Why Github Pages + Jekyll?
暂时引用别人的,自己还没想好。感谢通过GitHub Pages建立个人站点(详细步骤)
1.1 What is Git&Github?
- Git是一个开源的分布式版本控制系统,用以有效、高速的处理从很小到非常大的项目版本管理。
- GitHub可以托管各种git库的站点。
- GitHub Pages免费的静态站点,三个特点:免费托管、自带主题、支持自制页面和Jekyll
1.2 Why Github Pages?
- 搭建简单而且免费;
- 支持静态脚本;
- 可以绑定你的域名;
- DIY自由发挥,动手实践一些有意思的东西git,markdown,bootstrap,jekyll;
- 理想写博环境,git+github+markdown+jekyll;
1.3 Two Kinds of Pages
1.User/Organization Pages 个人或公司站点
- 使用自己的用户名,每个用户名下面只能建立一个;
- 资源命名必须符合这样的规则username/username.github.com;
- 主干上内容被用来构建和发布页面
2.Project Pages 项目站点
- gh-pages分支用于构建和发布;
- 如果user/org pages使用了独立域名,那么托管在账户下的所有project pages将使用相同的域名进行重定向,除非project pages使用了自己的独立域名;
- 如果没有使用独立域名,project pages将通过子路径的形式提供服务username.github.com/projectname;
- 自定义404页面只能在独立域名下使用,否则会使用User Pages 404;
2. 购买、绑定独立域名
我在建立Blog时使用的是Github Pages提供的免费域名 https://username.github.io ,所以这部分的内容引用我当时参考的文章使用Github Pages建独立博客
虽说Godaddy曾支持过SOPA,并且首页放着极其不专业的大胸美女,但是作为域名服务商他做的还不赖,选择它最重要的原因是他支持支付宝,没有信用卡有时真的很难过。
域名的购买不用多讲,注册、选域名、支付,有网购经验的都毫无压力,优惠码也遍地皆是。域名的配置需要提醒一下,因为伟大英明的GFW的存在,我们必须多做些事情。
流传Godaddy的域名解析服务器被墙掉,导致域名无法访问,后来这个事情在[BeiYuu][]也发生了,不得已需要把域名解析服务迁移到国内比较稳定的服务商处,这个迁移对于域名来说没有什么风险,最终的控制权还是在Godaddy那里,你随时都可以改回去。
我们选择DNSPod的服务,他们的产品做得不错,易用、免费,收费版有更高端的功能,暂不需要。注册登录之后,按照DNSPod的说法,只需三步(我们插入一步):
- 首先添加域名记录,可参考DNSPod的帮助文档:https://www.dnspod.cn/Support
- 在DNSPod自己的域名下添加一条A记录,地址就是Github Pages的服务IP地址:207.97.227.245
- 在域名注册商处修改DNS服务:去Godaddy修改Nameservers为这两个地址:f1g1ns1.dnspod.net、f1g1ns2.dnspod.net。如果你不明白在哪里修改,可以参考这里:Godaddy注册的域名如何使用DNSPod
- 等待域名解析生效
域名的配置部分完成,跪谢方校长。
绑定域名
我们在第一部分就提到了在DNS部分的设置,再来看在GitHub的配置,要想让
username.github.io能通过你自己的域名来访问,需要在项目的根目录下新建一个名为CNAME的文件,文件内容形如:beiyuu.com你也可以绑定在二级域名上:
blog.beiyuu.com需要提醒的一点是,如果你使用形如
beiyuu.com这样的一级域名的话,需要在DNS处设置A记录到207.97.227.245(这个地址会有变动,这里查看),而不是在DNS处设置为CNAME的形式,否则可能会对其他服务(比如email)造成影响。
设置成功后,根据DNS的情况,最长可能需要一天才能生效,耐心等待吧。
3. 配置Git&Github
我使用的系统是Windows,所以以Windows为例:
(我参考的是早年的资料,现在是不是可以直接从Github Desktop的Git Shell里操作了?有待后续验证)
首先在这里下载安装Git。
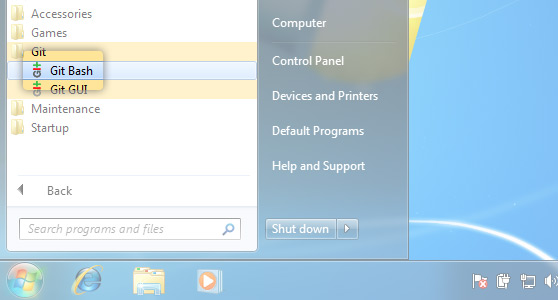
然后在Windows下,打开Git Bash:

附Git使用资料如下:
以下内容引用自使用Github Pages建独立博客
1 检查SSH keys的设置
首先我们需要检查你电脑上现有的ssh key:
$ cd ~/.ssh
如果显示“No such file or directory”,跳到第三步,否则继续。
2、备份和移除原来的ssh key设置:
因为已经存在key文件,所以需要备份旧的数据并删除:
$ ls config id_rsa id_rsa.pub known_hosts $ mkdir key_backup $ cp id_rsa* key_backup $ rm id_rsa*
3、生成新的SSH Key:
输入下面的代码,就可以生成新的key文件,我们只需要默认设置就好,所以当需要输入文件名的时候,回车就好。
$ ssh-keygen -t rsa -C "邮件地址@youremail.com" Generating public/private rsa key pair. Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):<回车就好>
然后系统会要你输入加密串(Passphrase):
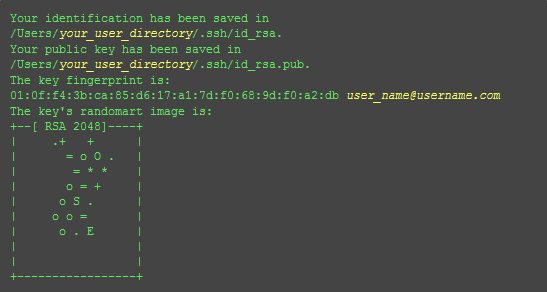
Enter passphrase (empty for no passphrase):<输入加密串> Enter same passphrase again:<再次输入加密串>最后看到这样的界面,就成功设置ssh key了:
4、添加SSH Key到GitHub:
在本机设置SSH Key之后,需要添加到GitHub上,以完成SSH链接的设置。
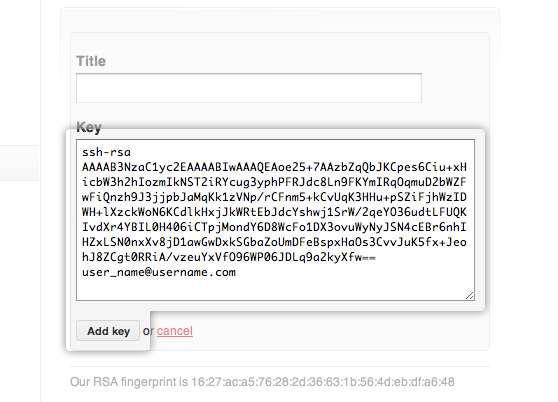
用文本编辑工具打开id_rsa.pub文件,如果看不到这个文件,你需要设置显示隐藏文件。准确的复制这个文件的内容,才能保证设置的成功。
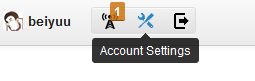
在GitHub的主页上点击设置按钮:
选择SSH Keys项,把复制的内容粘贴进去,然后点击Add Key按钮即可:
PS:如果需要配置多个GitHub账号,可以参看这个多个github帐号的SSH key切换,不过需要提醒一下的是,如果你只是通过这篇文章中所述配置了Host,那么你多个账号下面的提交用户会是一个人,所以需要通过命令
git config --global --unset user.email删除用户账户设置,在每一个repo下面使用git config --local user.email '你的github邮箱@mail.com'命令单独设置用户账户信息
5、测试一下
可以输入下面的命令,看看设置是否成功,
git@github.com的部分不要修改:$ ssh -T git@github.com
如果是下面的反应:
The authenticity of host 'github.com (207.97.227.239)' can't be established. RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48. Are you sure you want to continue connecting (yes/no)?
不要紧张,输入
yes就好,然后会看到:Hi <em>username</em>! You've successfully authenticated, but GitHub does not provide shell access.
6、设置你的账号信息
现在你已经可以通过SSH链接到GitHub了,还有一些个人信息需要完善的。
Git会根据用户的名字和邮箱来记录提交。GitHub也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字必须是你的真名,而不是GitHub的昵称。
$ git config --global user.name "你的名字" $ git config --global user.email "your_email@youremail.com"
成功了
好了,你已经可以成功连接GitHub了。
4. 本地预览Jekyll(optional)
一般来说,如果你不需要在本地预览Jekyll生成的页面,而直接上传到Github Pages的话,那么你可以直接跳过本段。
在Windows下安装Jekyll需要先依次安装Ruby、DevKit、Jekyll。
也可以直接在RailsInstaller下载,里面包含了Ruby、Rails、Bundler、Git、Sqlite、TinyTDS、SQL Server support和DevKit。不过我没试过,以后换新电脑可以试一下。
4.1 安装Ruby&DevKit
- 点击这里下载最新版Ruby和DevKit。
- 安装Ruby,设置环境变量
- 然后在cmd下输入
gem update --system来升级gem
双击运行DevKit解压到C:\DevKit。然后打开cmd,输入下列命令进行安装:
cd C:\DevKit
ruby dk.rb init
ruby dk.rb install
4.2 安装Jekyll
继续在cmd里安装Jekyll:
gem install Jekyll
检验是否安装成功:
jekyll --version
安装Rdiscount,用来解析Markdown标记,使用如下命令:
gem install rdiscount
4.3 完成
好了,所有安装工作准备完毕,可以愉快地使用Jekyll在本地预览新生成的网页啦~
cmd代码如下:
jekyll --server
然后在浏览器中输入127.0.0.1:4000就能看到自己的网页了。使用ctrl+C退出预览模式。
4.4 Ubuntu下安装(2018-3-14更新)
Setting up your GitHub Pages site locally with Jekyll
5. 使用GitHub Pages建立博客
与GitHub建立好链接之后,就可以方便的使用它提供的Pages服务。
5.1 新建容器
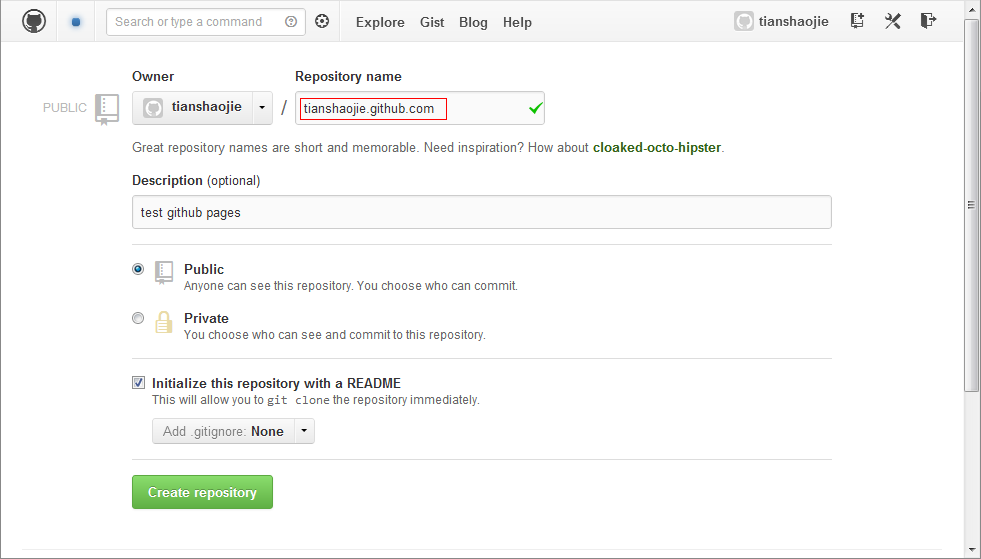
要使用Github Pages,首先你需要在自己的Github新建一个特定名称的Repository:username.github.io,其中username是你的帐户名。如图所示:

如果你的容器里有一个index.html或index.md文件作为你的网站首页,那么现在你的Github Page网页就已经成功上线啦!
5.2 本地修改上传
一般来说我们是在本地写好博客之后上传到Github更新,所以使用Git命令来上传更新是必不可少的。
从头开始建立博客对新手来说是非常困难的,因此我们可以先克隆别人的代码到本地,然后修改文件把它变成自己的。 代码如下:
$ git clone git@github.com:gotgithub/gotgithub.github.io.git
$ cd gotgithub.github.io/
删除其中的.git目录,删除_post下的文件(可保留一两篇作为模板),修改其他文件,尤其是配置信息,比如_config.yml、disqus的配置,CNAME文件等,更进一步,按照自己的喜好修改网页的布局和样式,这些都可在后期慢慢摸索。
现在我们把这个文件设置作为之前Github容器的本地库:
git init
git add .
git commit -m "1st post"
git remote add origin https://username.github.com/username.github.io/
git push origin master
以后有修改更新需要上传时,只需要使用这三条命令即可:
git add .
git commit -m "comments"
git push origin master
6. Jekyll模板系统
GitHub Pages为了提供对HTML内容的支持,选择了Jekyll作为模板系统,Jekyll是一个强大的静态模板系统,作为个人博客使用,基本上可以满足要求,也能保持管理的方便,你可以查看Jekyll官方文档。
-
高级参考资料:Jekyll 语法简单笔记
-
附Liquid语法说明:Liquid for Designers
-
附官方经典网站参考:Sites
-
经典主题参考:Themes
以下内容引用自使用Github Pages建独立博客。
6.1 Jekyll基本结构
Jekyll的核心其实就是一个文本的转换引擎,用你最喜欢的标记语言写文档,可以是Markdown、Textile或者HTML等等,再通过layout将文档拼装起来,根据你设置的URL规则来展现,这些都是通过严格的配置文件来定义,最终的产出就是web页面。
基本的Jekyll结构如下:
|-- _config.yml
|-- _includes
|-- _layouts
| |-- default.html
| |-- post.html
|-- _posts
| |-- 2007-10-29-why-every-programmer-should-play-nethack.textile
| |-- 2009-04-26-barcamp-boston-4-roundup.textile
|-- _site
|-- index.html
简单介绍一下他们的作用:
_config.yml
配置文件,用来定义你想要的效果,设置之后就不用关心了。
_includes
可以用来存放一些小的可复用的模块,方便通过{ % include file.ext %}(去掉前两个{中或者{与%中的空格,下同)灵活的调用。这条命令会调用_includes/file.ext文件。
_layouts
这是模板文件存放的位置。模板需要通过YAML front matter来定义,后面会讲到,{ { content }}标记用来将数据插入到这些模板中来。
_posts
你的动态内容,一般来说就是你的博客正文存放的文件夹。他的命名有严格的规定,必须是2012-02-22-artical-title.MARKUP这样的形式,MARKUP是你所使用标记语言的文件后缀名,根据_config.yml中设定的链接规则,可以根据你的文件名灵活调整,文章的日期和标记语言后缀与文章的标题的独立的。
_site
这个是Jekyll生成的最终的文档,不用去关心。最好把他放在你的.gitignore文件中忽略它。
其他文件夹
你可以创建任何的文件夹,在根目录下面也可以创建任何文件,假设你创建了project文件夹,下面有一个github-pages.md的文件,那么你就可以通过yoursite.com/project/github-pages访问的到,如果你是使用一级域名的话。文件后缀可以是.html或者markdown或者textile。这里还有很多的例子:https://github.com/mojombo/jekyll/wiki/Sites
6.2 Jekyll的配置
Jekyll的配置写在_config.yml文件中,可配置项有很多,我们不去一一追究了,很多配置虽有用但是一般不需要去关心,官方配置文档有很详细的说明,确实需要了可以去这里查,我们主要说两个比较重要的东西,一个是Permalink,还有就是自定义项。
Permalink项用来定义你最终的文章链接是什么形式,他有下面几个变量:
year文件名中的年份month文件名中的月份day文件名中的日期title文件名中的文章标题categories文章的分类,如果文章没有分类,会忽略i-month文件名中的除去前缀0的月份i-day文件名中的除去前缀0的日期
看看最终的配置效果:
permalink: pretty/2009/04/29/slap-chop/index.htmlpermalink: /:month-:day-:year/:title.html/04-29-2009/slap-chop.htmlpermalink: /blog/:year/:month/:day/:title/blog/2009/04/29/slap-chop/index.html
我使用的是:
permalink: /:title/github-pages
自定义项的内容,例如我们定义了title:BeiYuu的博客这样一项,那么你就可以在文章中使用{ { site.title }}来引用这个变量了,非常方便定义些全局变量。
6.3 YAML Front Matter和模板变量
对于使用YAML定义格式的文章,Jekyll会特别对待,他的格式要求比较严格,必须是这样的形式:
---
layout: post
title: Blogging Like a Hacker
---
前后的---不能省略,在这之间,你可以定一些你需要的变量,layout就是调用_layouts下面的某一个模板,他还有一些其他的变量可以使用:
permalink你可以对某一篇文章使用通用设置之外的永久链接published可以单独设置某一篇文章是否需要发布category设置文章的分类tags设置文章的tag
上面的title就是自定义的内容,你也可以设置其他的内容,在文章中可以通过{ { page.title }}这样的形式调用。
模板变量,我们之前也涉及了不少了,还有其他需要的变量,可以参考官方的文档:https://github.com/mojombo/jekyll/wiki/template-data
7. 额外功能
Jekyll的模板可以很好的帮助我们完成博客框架的编写,但是其中还有很多功能需要我们自行添加。
7.1 管理评论(Disqus/多说)
现在有很多评论插件可供选择,比如Disqus(非常好用,但是在国内疑似被墙),还有国产的多说、[畅言][]等,下面举Disqus和多说为例讲一下具体如何添加评论功能。
Disqus
注册账号什么的就不提了,Disqus支持很多的博客平台,参见下图:

我们选择最下面的Universal Code就好,然后会看到一个介绍页面,把下面这段代码复制到你的模板里面,可以只复制到显示文章的模板(如_layouts/post.html)中:
<div id="disqus_thread"></div>
<script>
var disqus_config = function () {
this.page.url = page.url;
this.page.identifier = page.id;
};
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = '//EXAMPLE.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
多说
同样注册帐号,然后输出下面的代码到相同位置:
<!-- 多说评论框 start -->
<div class="ds-thread" data-thread-key="/github-pages" data-title="Blog in Github Pages & Jekyll - Luozm's Blog" data-url="http://luozm.github.io/github-pages"></div>
<!-- 多说评论框 end -->
<!-- 多说公共JS代码 start -->
<script type="text/javascript">
var duoshuoQuery = {short_name:"username"};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- 多说公共JS代码 end -->
记得要更换里面的username成自己的注册短帐号。
7.2 数学公式
我选择的是MathJax,它可以按照LeTeX的语法漂亮的显示数学公式。
具体用法可以在这里查看:MathJax basic tutorial and quick reference
或MathJax文档:MathJax Documentation
附LeTeX格式代码3份:
在最通用的网页模板中(如_layouts/default.html)的头文件<head></head>之间插入如下代码:
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}
});
</script>
<script type="text/javascript" async
src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-MML-AM_CHTML">
</script>
7.3 表格及流程图(未亲自尝试)
参考如下资料:
8. MarkDown语法总结及博客写作相关
这一节与搭建博客无关,如何来使用MD格式书写博客也是一个很重要的问题。 推荐阅读材料如下:
-
在线编辑博客内容(不保证安全性,只是一个尝试): http://pizn.github.io/eevee/#/login
9. 总结
这是我个人发表的第一篇博客,不能算是原创文章,应该算是一个综述,结合我自己的经历总结了一下完整的流程。
这里 更多帮助可参考下列这几篇文章(按照时间顺序排列,方便大家查找):
-
雁起平沙-2012: Github Pages极简教程
-
BeiYuu-2012: 使用Github Pages建独立博客
-
阮一峰-2012: 搭建一个免费的,无限流量的Blog—-github Pages和Jekyll入门
-
雨知-2013: 通过GitHub Pages建立个人站点(详细步骤)
-
李佳怡-2016: 如何在Github Pages搭建自己写的页面?